アナタは1カラム派?それとも2カラム派?
WEBデザインの流行

私がWEBデザインを始めたのは、CSSがまだ浸透していない
テーブルレイアウトの時代。(歳バレ必須)
メインビジュアルの左下に、
サブコンテンツ枠があってー
そのサブコンテンツを固定するために、
右側を全部、フレームにしてー
そのど真ん中に、
アクセスカウンターが設置されててー
100カウントを踏んだら、キリ番ゲット!
とかやってた時代です。(笑)

その時代は、深夜11時からのテレホーダイタイムから
アクセスが急激に伸びるんですが、
なにせ回線が弱いので、画像をいかに軽く小さくし、
表示スピードを上げるかに、命をかけていました。
現在の流行デザイン
現在はどうでしょう。
レスポンシブデザインで、背景にデカめの写真を敷いて
デバイスの画面サイズに応じて、
CSSが切り替わり、表示が変化したり、
なんならメインビジュアルに、YouTube動画を流したり。
回線が強くなるにつれて、
デザインの表現幅も広がってまいりました。
最近のデザインは、1カラムで、背景写真は1800pxを置き、
メインコンテンツ部分を、960px〜1000pxで整えるのが
流行りでしょうか。

情報量の少ないサイトだと、確かに見やすくて、
余白のある、キレイなデザインにできるメリットがありますね。
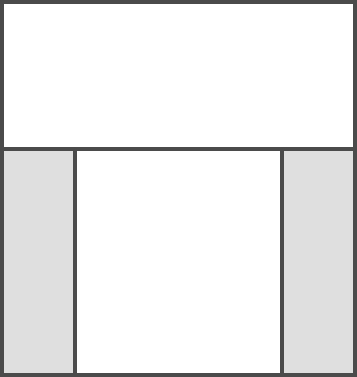
かといって、2カラム、3カラムがなくなった訳ではありません。
よくあるパターンでは、
ファーストビューのほとんどを、メインビジュアルにしてしまい、
スクロールすると、メインコンテンツ部分が
分割されているデザイン。
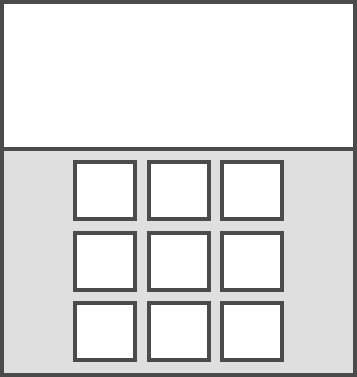
グリッドデザインというのですが、
12個(もしくは24個)に分割されたグリッドを
1カラム、2カラム、3カラム、4カラム、6カラム、12カラム
と、レイアウトするデザイン。

使用しているものですが、これもスッキリ見やすくてオシャレ♪
昔は、こういうデザインを提出すると、
手抜きデザインだと思われました。
とにかくグラデをかけて、影をつけて
文字周りにキラキラをつけて。(笑)
いわゆる、リッチデザインで提出してたもんですが
時代は変わりましたね。(笑)
今、そんなスッキリデザインを、2パターン作ってます。
1パターン目は1カラムで、2パターン目は2カラムで。
今回のクライアント様は、
どっちのレイアウトがお好みでしょうかねー♪
今回に関しては、私は断然1カラム派です!
上品でクールなデザインと、1カラムは相性がヨロシ♪
こちらでお見せすることは出来ないんですがね。(ΦωΦ)
告知
2017年11月25日、日奈久ゆめ倉庫にて「Yoshino&Masae」のライブがあります。
行かないと損しますよ!
大事な事なので2回言います!
行かないと損しますよ!(。>∀<。)ノシ
詳細はこちら!

レイアウトデザイン見本帳 レイアウトの意味と効果が学べるガイドブック
- 作者: 関口裕,内藤タカヒコ,長井美樹,佐々木剛士,鈴木貴子,市川水緒
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2017/04/18
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る